Ajeet Singh
Software Engineer
2+ years of experience as a goal-oriented software developer with experience in building web applications using modern technologies like React, Next.js, and more. Seeking to leverage my technical skills to deliver exceptional user experiences.
Experience
Software Engineer
LegoDesk
June 2025 - Present
- Collaborate with designers, backend, and product teams to deliver scalable, user-centric features with smooth UI/UX.
- Integrate secure and efficient RESTful APIs, using React Hooks / Context API / Redux, and handle real-time data updates.
- Improved overall application performance by 15% by refactoring legacy components, optimizing rendering logic, and implementing React Hooks for efficient state management.
- Reduced page load time by 20% through the creation of reusable UI components, lazy loading, and effective code-splitting in React, resulting in a smoother user experience.
Frontend Developer
Techavtar
Aug 2024 - June 2025
- Contributed to KnectHotel, a hotel management platform with dual admin structure (Super Admin & Hotel Admin).
- Implemented role-based access control and dynamic dashboard interfaces for Super Admins and Hotel Administrators.
- Implemented 1-to-1 video calling and real-time communication features.
Web Developer
Fresco Web Services
July 2023 – Aug 2024
- Developed a CMS dashboard for eDeskshaam, enhancing UI/UX and improving user interaction
- Designed and implemented responsive 'Important Links' and 'Events' pages using React.js
Frontend Developer Intern
Solitaire Infosys
Jan 2023 – June 2023
- Created four interactive e-commerce websites using React.js and Bootstrap.
- Developed user-friendly homepage for educational games and collaborated with UX designers
- Worked closely with back-end developers to ensure seamless integration and cohesive user experience
Education
Chandigarh University
B.Tech, Computer Science and Engineering
My Skills
Technologies and tools I've worked with throughout my projects and experience
Front End
Backend
Databases
Tools & Platforms
Projects
Modern Weather
It displays real time weather updates, air quality, UV index, and 5-day forecasts.
Key Features:
Brainwave
A modern UI/UX website for a resume analysis tool using Gemini API.
Key Features:
- Gemini API integration for resume analysis
- Responsive design with Framer Motion animations
IPhone
This is a clone of Apple's iPhone 15 Pro website using React.js and TailwindCSS. It highlights the effective use of GSAP (Greensock Animations) and Three.js for displaying iPhone 15 Pro models in various colors and shapes.
Key Features:
- 3D Model Rendering with Different Colors & Sizes
- GSAP Animations for Smooth Transitions
- Custom Video Carousel
ThankQuiz
A fully responsive quiz web application with OTP-based authentication and AI-generated questions.
Key Features:
- OTP-based mobile authentication via API
- Profile completion workflows with user data storage
- Dynamic question banks from OpenAI-powered backend
- Quiz history tracking for personalized experience
- Redux for state management of authentication and quiz progress
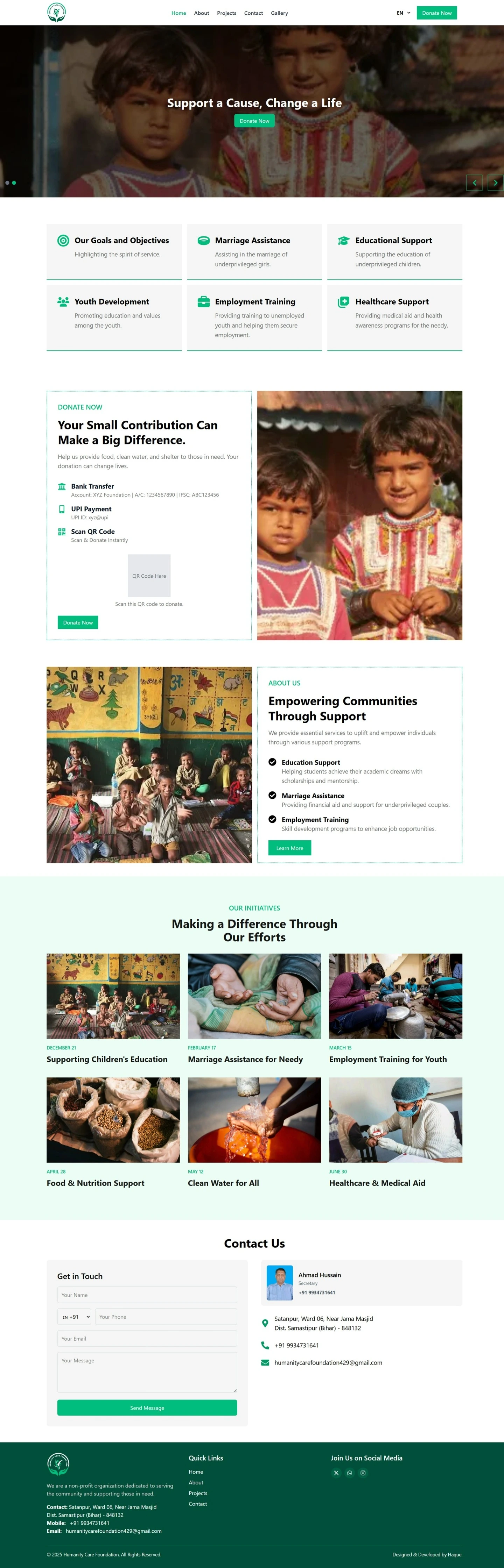
Humanity Care Foundation
A modern website for a charitable organization, highlighting their mission, donation options, and community impact with a smooth UI/UX experience.
Key Features:
- Animated homepage using Framer Motion for engaging transitions
- Clean and responsive design built with Tailwind CSS
- Contact form with Nodemailer for email handling
- Sections like About, Mission, Services, Gallery, and Contact
- Designed in Figma and implemented using Next.js for fast performance
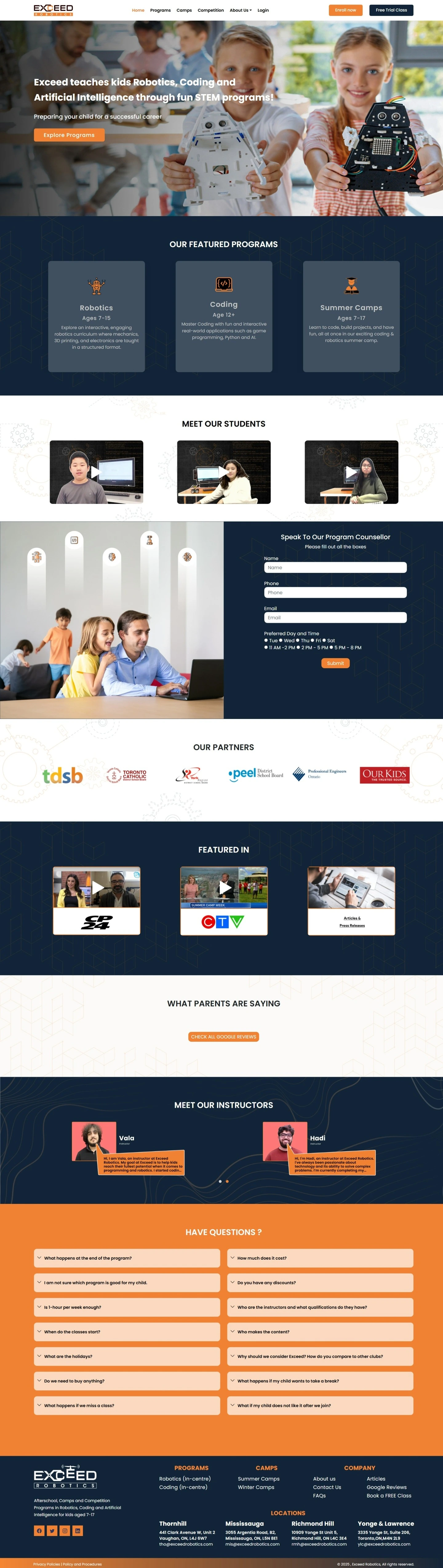
Exceed Robotics
Program enrollment camps and blog pages for Exceed Robotics, focusing on intuitive user experience.
Key Features:
- Responsive program enrollment pages
- Interactive blog section
- Optimized for speed and accessibility
- Cross-browser compatible design
- Collaborative development with team members